![]()
LaunchedEffect 살펴보기 LaunchedEffect는 Composable에서 컴포지션이 일어날 때 suspend fun을 실행해주는 Composable이다. @Composable fun LaunchedEffect( key1: Any?, block: suspend CoroutineScope.() -> Unit ) { .. } 리컴포지션은 Composable의 State가 바뀔 때마다 일어나므로, 만약 매번 리컴포지션이 일어날 때마다 이전 LaunchedEffect가 취소되고 다시 수행된다면 매우 비효율적일 것이다. 이를 해결하기 위해 LaunchedEffect는 key라 불리는 기준값을 두어 key가 바뀔 때만 LaunchedEffect의 suspend fun을 취소하고 재실행한다. 예를 들어 ..
![]()
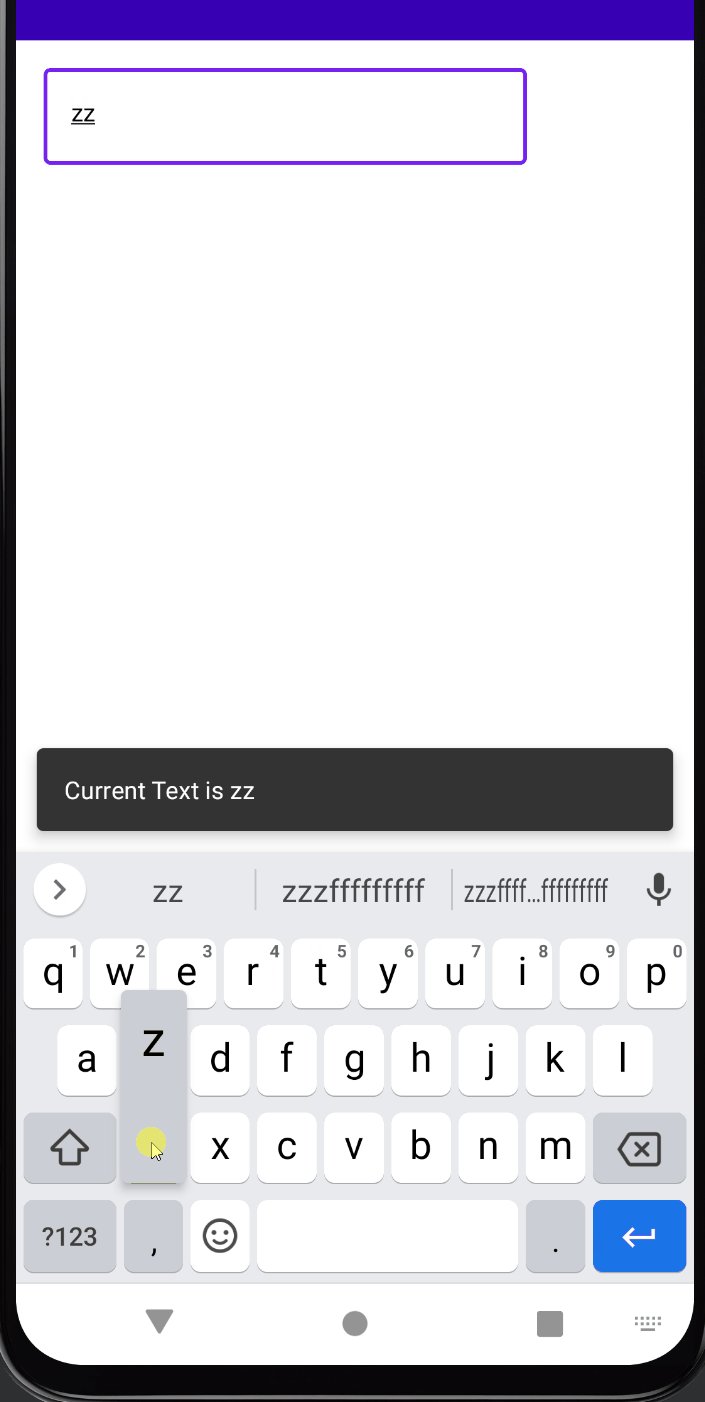
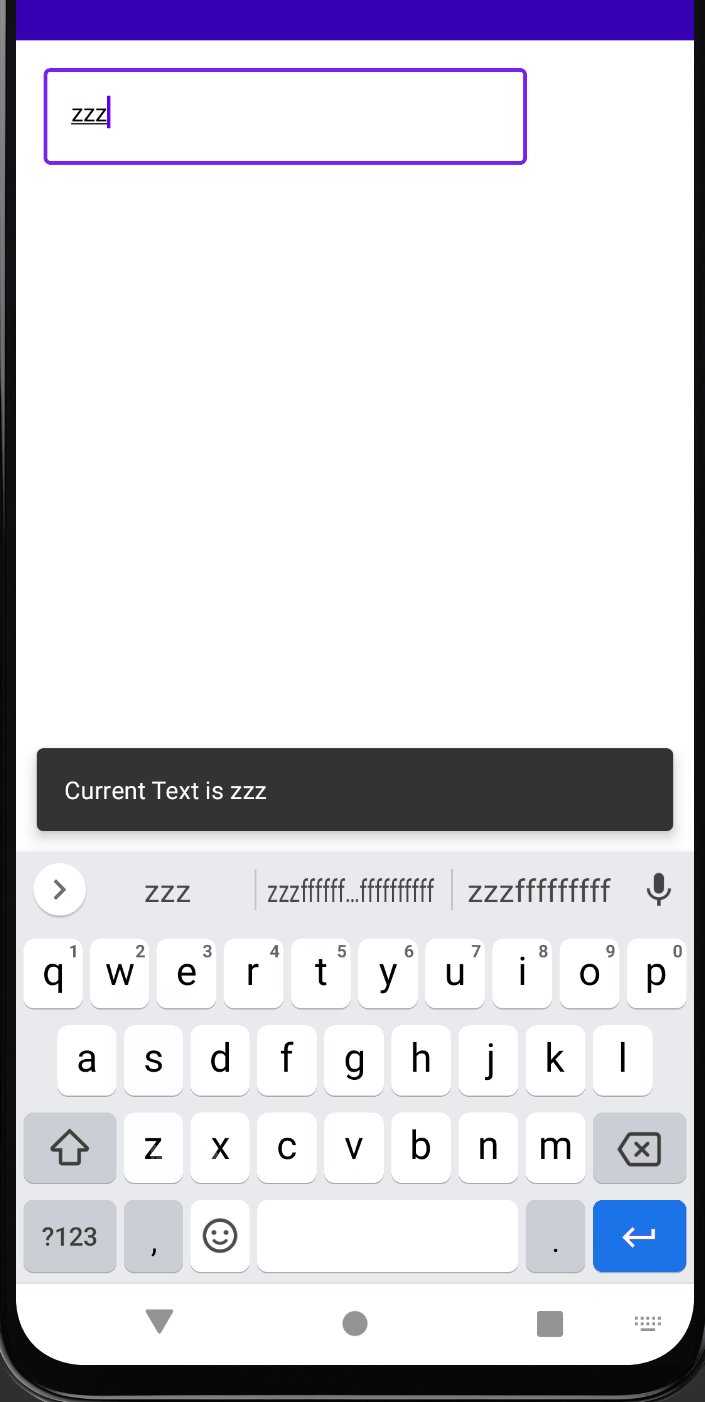
Compose의 State 선언형 UI 프레임워크인 Compose는 Stateless함이 가장 큰 장점이다. UI에 대한 UI상태의 상호 의존성을 끊을 수 있다면 UI의 재사용성이 생기고, UI에 대한 테스트 또한 가능해지기 때문이다. Compose Stateless의 장점 1. UI 재사용성 2. UI 테스트 가능성 하지만 가끔 상태가 UI에 저장되어야만 하는 경우가 있다. 대표적으로 TextField가 있다. TextField는 어떤 텍스트가 입력되었는지를 저장해야 하기 때문에 상태를 가져야 한다. 아래에서 제목을 가지도록 Custom한 TextField인 TextFieldWithTitle을 보자. @Composable fun TextFieldWithTitle(title: String) { var t..
Side Effect란 무엇인가? Side Effect(부수 효과)란 Composable 범위 밖에서 발생하는 앱 상태에 대한 변경이다. Side Effect를 이해하기 위해서는 아래 두가지를 이해해야 한다. Composable은 각각의 Lifecycle을 가지고 있다. Composable은 단방향으로만 State를 전달한다. 우리는 Composable을 사용할 때 여러 Composable들을 겹쳐서 사용한다. 그러면 시스템은 각 Composable에 대한 Lifecycle을 만들고, Composable 별로 재구성이 필요할 때만 재구성시킨다. 또한 Composable은 기본적으로 바깥쪽 Composable이 안쪽 Composable로 State를 내려준다. 이로 인해 단방향으로만 의존성이 생긴다. 하지..
![]()
Button을 위한 Color 객체 접근 방법 Button에 색상을 설정하기 위해서는 ButtonColors interface를 구현하는 객체를 넣어주어야 한다. fun Button( .. colors: ButtonColors, .. ) 이 ButtonColors를 구현하는 것은 DefaultButtonColors class인데 이는 private으로 설정되어 외부에서 접근이 불가능하다. private class DefaultButtonColors( private val backgroundColor: Color, private val contentColor: Color, private val disabledBackgroundColor: Color, private val disabledContentColo..
![]()
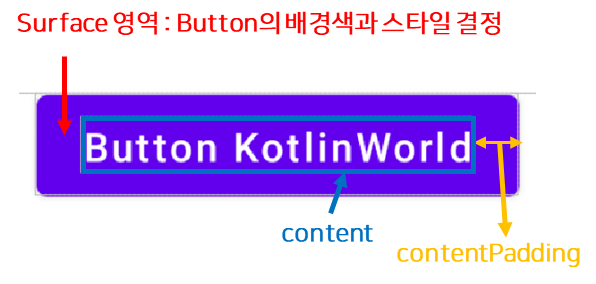
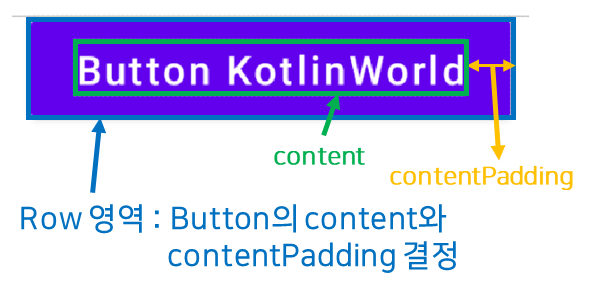
Button의 contentPadding 이해하기 Button의 contentPadding 프로퍼티는 Row영역에 padding을 준다. Button의 contentPadding에 들어가는 값은 PaddingValues 인터페이스를 상속받은 객체이다. contentPadding: PaddingValues = ButtonDefaults.ContentPadding contentPadding을 만드는 방법 우리는 Compose에서 제공해주는 총 3가지 함수를 이용해 PaddingValues를 상속받는 PaddingValuesImpl 객체를 만들어낼 수 있다. 상하좌우에 모두 같은 크기의 padding을 주는 방법 fun PaddingValues(all: Dp): PaddingValues = PaddingVal..