![]()
Text 간격 만들기 Text의 간격은 두가지가 있다. 하나는 글자간 간격이고, 다른 하나는 줄간 간격이다. Compose Text에서는 이러한 간격들을 설정할 수 있는 프로퍼티들을 제공한다. letterSpacing : 글자간 간격을 만드는 옵션 letterSpacing: TextUnit = TextUnit.Unspecified, lineHeight : 줄간 간격을 만드는 옵션 lineHeight: TextUnit = TextUnit.Unspecified 둘 모두 sp값에 해당하는 TextUnit을 인자로 받는다. 아래에서 이 둘이 어떻게 동작하는지 살펴보자. letterSpacing 이용해 글자간 간격 만들기 Text의 letterSpacing 프로퍼티를 이용하여 글자간 간격을 줄 수 있다. lett..
![]()
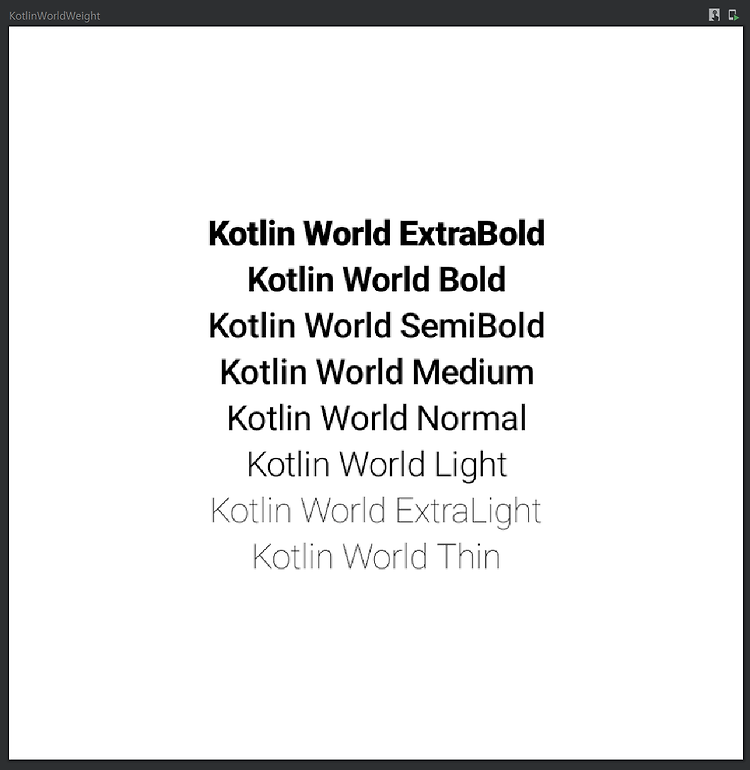
선행지식 [Android Compose Resource] 1. Android Compose에서 FontFamily 만들기. - Text에 Font 적용시키기 [Android Compose Resource] 1. Android Compose에서 FontFamily 만들기. - Text에 Font 적용시키기 FontFamily란? FontFamily란 같은 폰트의 모음으로 같은 폰트에 대해 다양한 스타일(굵기)을 포함하는 번들을 뜻한다. Compose에서 FontFamily 만들기 기존 xml 기반의 안드로에서 리소스 시스템에서는 xml에 kotlinworld.com 폰트 스타일링이란 폰트 스타일링이란 설정된 FontFamily에 대해서 폰트의 사이즈, 스타일(Italic, normal), 굵기(weight..
![]()
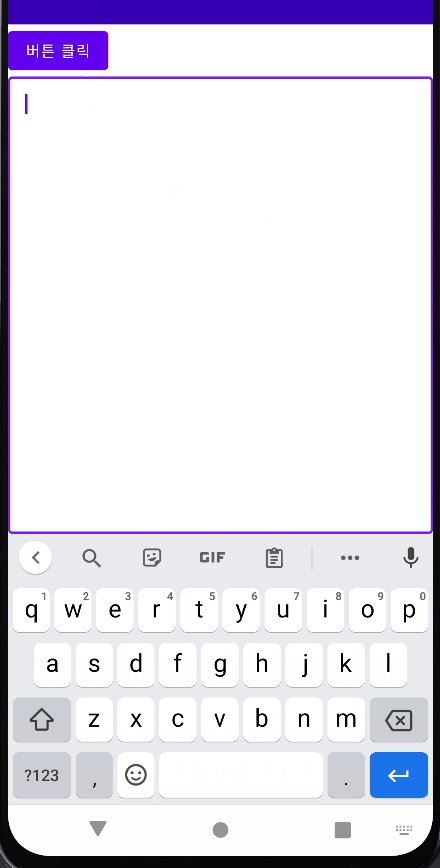
SideEffect란 SideEffect는 Composable의 Composition이 성공적으로 되었을 때 발행하는 Effect이다. SideEffect는 Compose에서 관리하지 않는 객체와 Compose 내부의 데이터를 공유하기 위해 사용한다. SideEffect의 사용 TextField를 보이지 않게(isVisible=false) 했다가. 버튼이 눌렸을 때 보이게(isVisible = true) 만드는 코드가 있다고 하자. 이때 isVisible과 관련된 값은 모두 Compose에서 관리하는 값이므로 다음과 같이 작성이 가능하다. @Composable fun HomeScreen() { var isVisible by remember { mutableStateOf(false) } Column(mod..
![]()
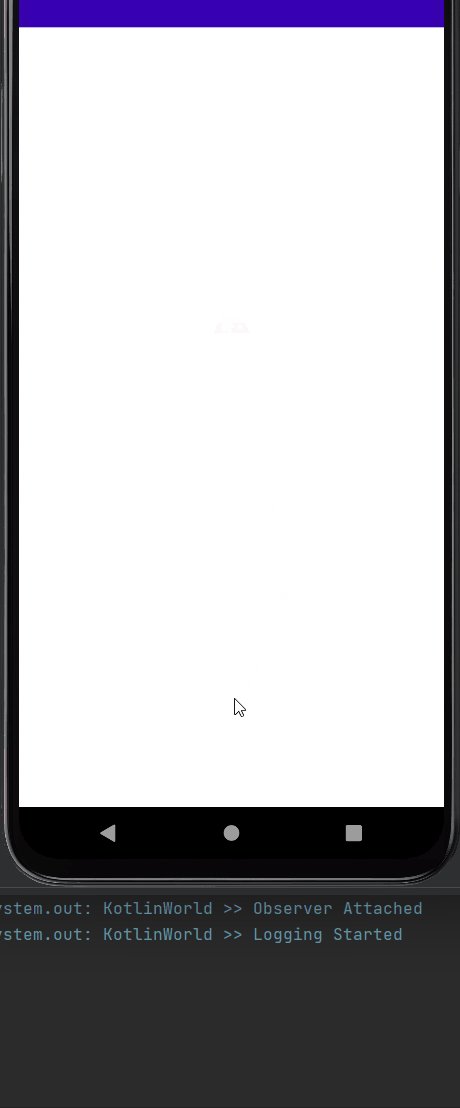
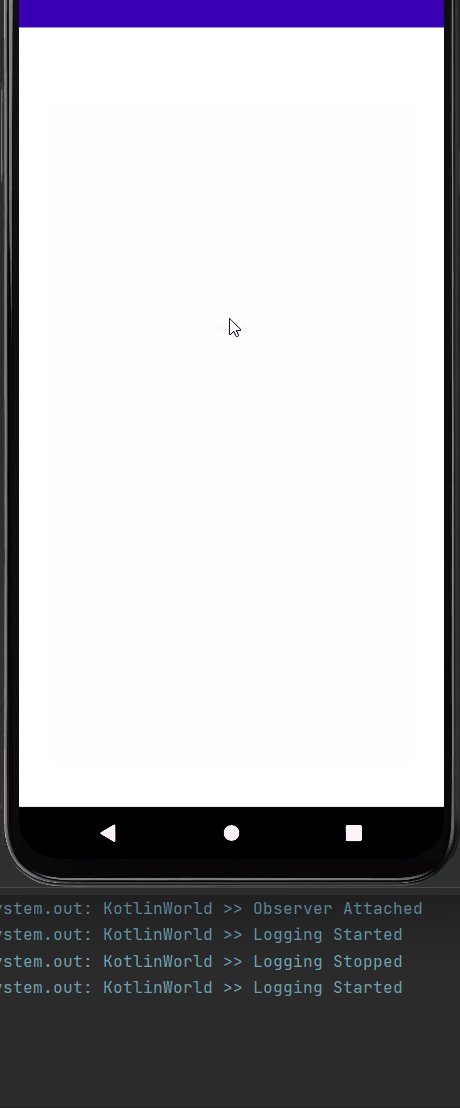
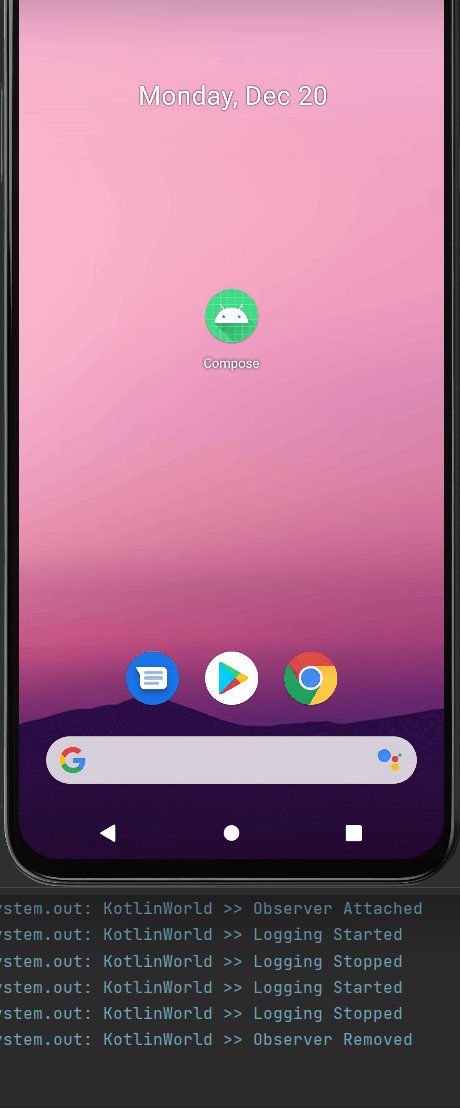
Disposable Effect란? DisposableEffect란 Composable이 Dispose된 후에 정리해야 할 Side Effect가 있는 경우에 사용되는 Effect이다. 자세히 이야기 하면 Composable의 Lifecycle에 맞춰 정리되어야 하는 리스너나 작업이 있는 경우에 리스너나 작업을 제거하기 위해 사용되는 Effect가 바로 DisposableEffect이다. 안드로이드에서는 Lifecycle에 따라 Side Effect(부수 효과)를 발생시킨 다음 정리되어야 하는 부분이 많다. 이런 부분에서 제대로 Side Effect에 대한 정리를 하지 않으면 제어권을 잃어 메모리에 leak이 생기거나 예측하지 못한 결과나 나올 수 있다. Disposable Effect 사용 방법 Dis..
![]()
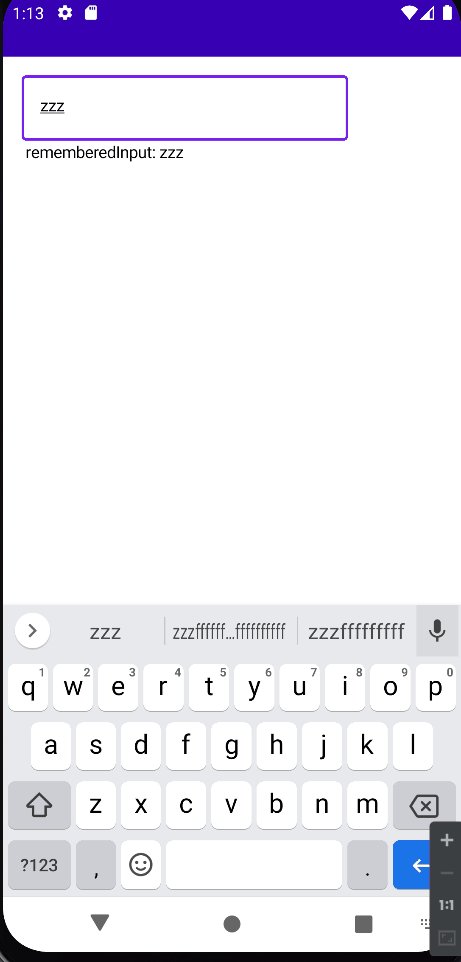
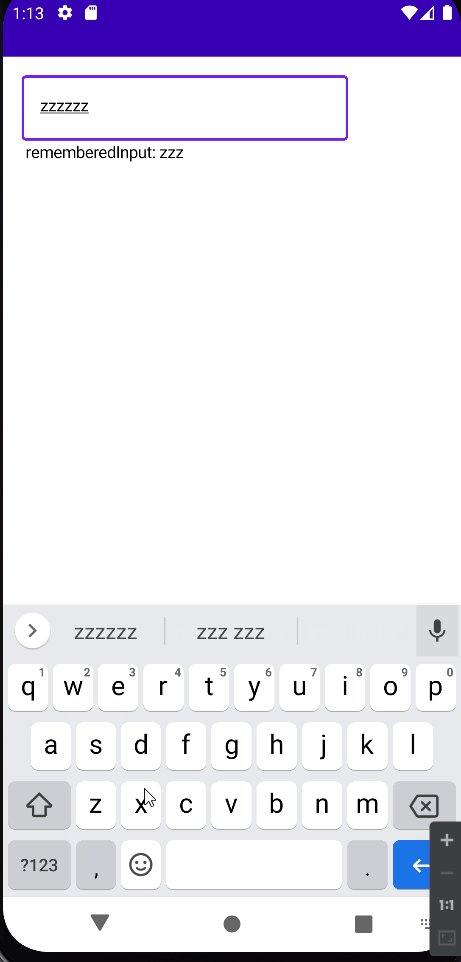
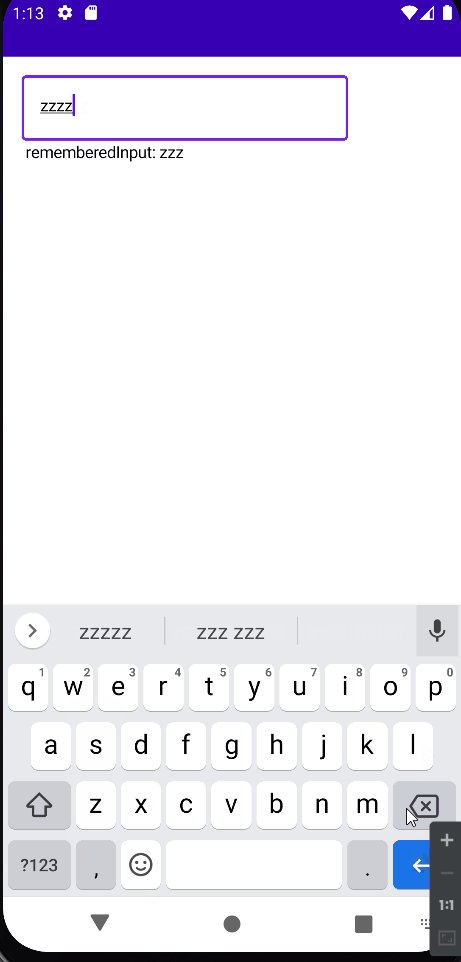
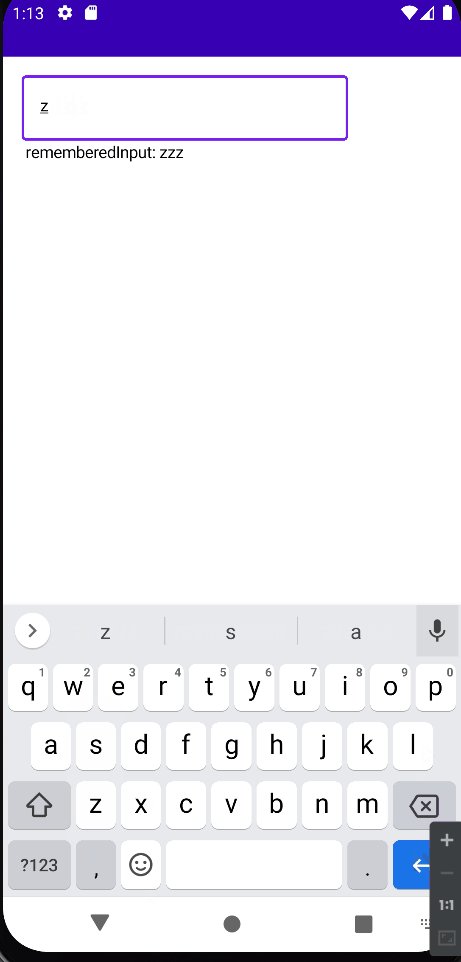
remember의 사용과 한계점 Composable에서 remember은 Recomposition이 일어날 때 상태를 관리하기 위해 사용된다.remember의 상태는 remember의 value를 직접 수정해주는 것으로만 가능하다. *by 키워드는 value에 직접 접근하도록 도와주는 delegation이다. 헷갈리지 말자. @Composable private fun TextFieldExample() { val text = remember { mutableStateOf("Kotlin World") } Column(modifier = Modifier.padding(16.dp)) { OutlinedTextField( value = text.value, onValueChange = { text.value = ..