LaunchedEffect에서 한 번만 실행되어야 하는 동작 처리하기 LaunchedEffect는 key값이 바뀌면 블록내의 동작을 취소한 후 다시 실행한다. 따라서 한 번만 수행해야하는 작업들은 LaunchedEffect에 true나 Unit을 넘겨주는 방향으로 실행해야 한다. @Composable fun KotlinWorldScreen(oneTimeEffect: () -> String) { LaunchedEffect(true) { oneTimeEffect() } } 이렇게 하면 oneTimeEffect()는 한 번만 수행된다. LaunchedEffect에서 한 번만 실행되어야 하는데 동작이 길 때 처리하기 LaunchedEffect에서 긴 동작의 람다식을 처리해야 할 때는 rememberUpdated..
분류 전체보기

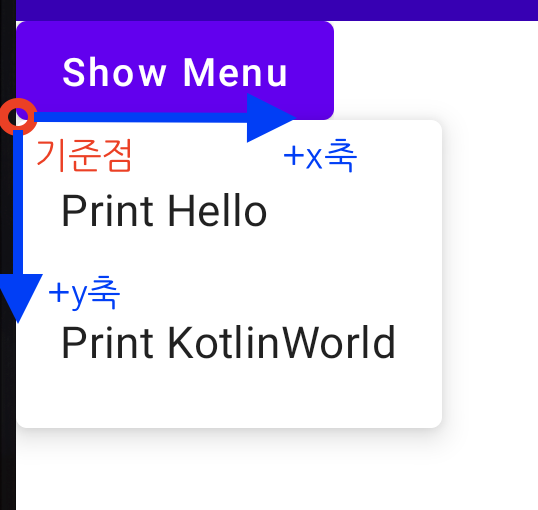
DropDownMenu의 위치 조정이 필요한 이유 material package에서 제공되는 DropDownMenu API는 내부에서 DropDownMenuPositionProvider에 의해 자동으로 위치가 조정되어 화면 상에 표시된다. val popupPositionProvider = DropdownMenuPositionProvider( offset, density ) { parentBounds, menuBounds -> transformOriginState.value = calculateTransformOrigin(parentBounds, menuBounds) } 만약 DropDownMenu가 표시될 위치를 조정할 수 없다면 여러 디자인적 요구사항이 반영이 될 수 없을 것이고, DropDown이 어..

DropDownMenu란? DropDownMenu는 버튼을 눌렀을 때 선택지를 보여주는 메뉴 아이템이다. 동작은 그림1과 같다. Compose의 DropDownMenu Compose의 Material package에서는 compose.ui.window 패키지의 Popup을 활용해서 DropDownMenu를 만드는 것을 지원한다. Popup을 활용함으로써 부모 Composable의 제약사항(크기 등)에 종속되지 않는 컴포저블을 만들 수 있다. 또한 Material package에서는 미리 디자인된 컴포저블인 DropDownMenuItem 또한 지원한다. DropDownMenuItem을 이용하면 DropDownMenu에 들어갈 아이템들을 쉽게 만들 수 있다. 우리는 이번 글에서 DropDownMenu와 Dr..

FocusRequester란? FocusRequester란 컴포즈 상에서 컴포저블(View)의 Focus를 바꿔주는 객체이다. 예를 들어 Button이 눌렸을 때 포커스가 TextField로 가야하는 경우 사용된다. FocusRequester 사용법 1. FocusRequester을 Composable 내의 remember 블록에서 선언한다. 2. Modifier.focusRequester() 함수를 이용해 위에서 만든 focusRequester을 포커스를 주기 원하는 곳에 붙인다. 3. 특정 이벤트가 발생했을 때 포커스 주기를 원하면 requestFocus()을 붙인다. @Composable fun KotlinWorldFocusRequester() { .. val focusRequester = reme..

Composable에서 올바른 CoroutineScope을 선택하는 것이 중요한 이유 Composable 내부에서 코루틴을 수행할 경우 Composable에 대한 Recomposition이 일어날 때 정리되어야 하는 Coroutine이 정리가 안된 상태로 계속해서 Coroutine이 쌓일 수 있다. Recomposition은 자주 일어나는 동작이므로 Recomposition마다 Coroutine을 생성하는 것은 위험하며 심할 경우 앱 크래시를 발생시킬 수도 있다. 따라서 Composable에서 Coroutine을 생성한다면 Recomposition이 일어날 때 취소되어야 한다(꼭 그렇지 않은 경우도 있지만 그래야 하는 경우가 대부분이다). Compose는 이를 위해 Composable의 Lifecycle..