![]()
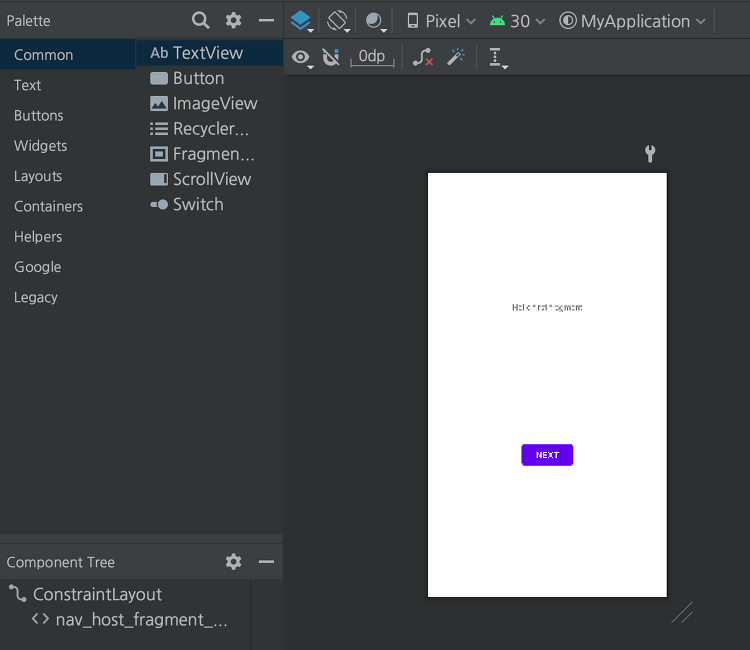
ConstraintLayout이란? ConstraintLayout이란 Layout속의 View들간에 제약조건(Constraints)을 설정함으로써 복잡한 뷰를 만들 수 있도록 설계된 레이아웃이다. 과거 xml에서는 Constraint Layout을 쓰는 것이 권장되었지만, Compose에서는 코드 가독성에 도움이 되는 것이 아니면 권장되지 않는다. 아래에서 이유를 알아보자. 왜 ConstraintLayout을 쓰는 것이 이점이 없어졌을가? 성능상 이점이 없어졌다. 기존 xml로 View를 그릴 때 ConstraintLayout을 이용해 View들간 제약조건을 설정하는 것은 복잡한 레이아웃을 그리기 위해 매우 유용하고 성능면에서 효율적인 방법이었다. 이유는 xml상에서 LinearLayout, Relati..
![]()
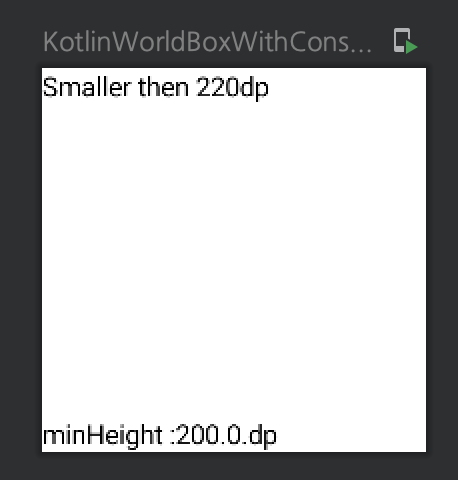
BoxWithConstraints Layout이란? BoxWithConstraints Layout은 Box Layout의 SuperSet Layout으로 Box의 기능을 모두 포함하면서 Layout의 Constraint에 접근할 수 있도록 만들어진 layout이다. *Constraint란 BoxWithConstraints 레이아웃의 최대 크기, 최소 크기 값이다. BoxWithCosntraints 에서 접근할 수 있는 Constraints BoxWithConstraints에서는 총 5가지 종류의 변수에 접근할 수 있다. 이 5가지 종류의 변수는 화면을 측정하는 방식에 따라 크게 2가지 종류로 나뉠 수 있다. 하나는 dp에 해당하는 값이고, 나머지 하나는 pixel에 해당하는 값이다. 아래 BoxWithC..
![]()
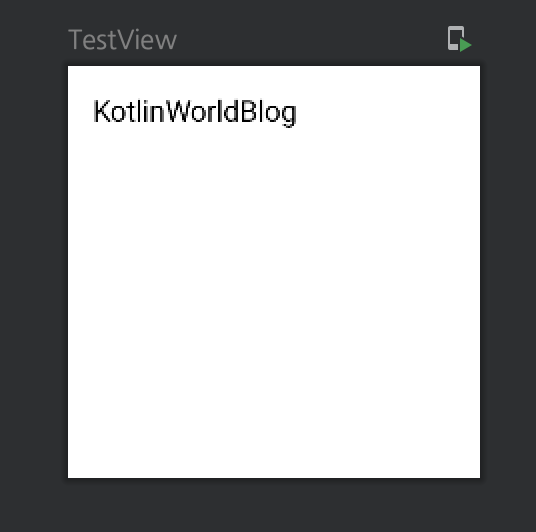
Box Layout이란? Box Layout은 여러 위젯를 겹쳐서 놓을 수 있는 레이아웃이다. Box 내부의 Child Compose들은 Modifier.align에 자신의 위치를 지정함으로써 Box 내부의 어떤 공간에 보여질지를 결정할 수 있다. 두개의 위젯을 같은 위치로 설정하면 위젯 위에 다른 위젯 겹쳐 지는 것 또한 가능하다. Box Layout은 기존 Frame Layout과 동작이 동일한데, 화면 오른쪽 아래 버튼을 만들거나 할 때 유용하다. 예를 들어 아래 코드와 같이 Box 내부에 다음과 같이 align이 없는 상태로 Text를 쓰게되면 @Preview(showBackground = true, widthDp = 120, heightDp = 200) @Composable fun KotlinW..
![]()
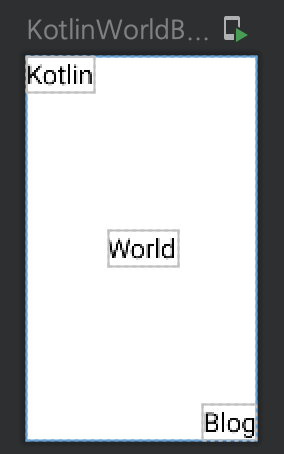
Row Layout 내부 살펴보기 Row는 수평 배치를 지원하는 레이아웃이다. @Preview(showBackground = true, widthDp = 200, heightDp = 200) @Composable fun TestView() { Row() { Text(text = "Kotlin") Text(text = "World") Text(text = "Blog") } } 예를들어 위와 이 Row 안에 세개의 Text 위젯 을 배치한다고 해보자. 그러면 아래와 같이 텍스트가 배치된다. 자 이제 이러한 Row Layout을 그리기 위해 Row Layout은 어떤 변수를 받을 수 있는지 내부를 살펴보자.예를들어 @Composable inline fun Row( modifier: Modifier = Modi..
![]()
Column 내부 살펴보기 Column은 Child Widget이 들어오면 수직으로 배치되는 레이아웃이다. 자 먼저 Column은 어떤 변수를 받을 수 있는지 내부를 살펴보자. @Composable inline fun Column( modifier: Modifier = Modifier, verticalArrangement: Arrangement.Vertical = Arrangement.Top, horizontalAlignment: Alignment.Horizontal = Alignment.Start, content: @Composable ColumnScope.() -> Unit ) { val measurePolicy = columnMeasurePolicy(verticalArrangement, horizo..