![]()
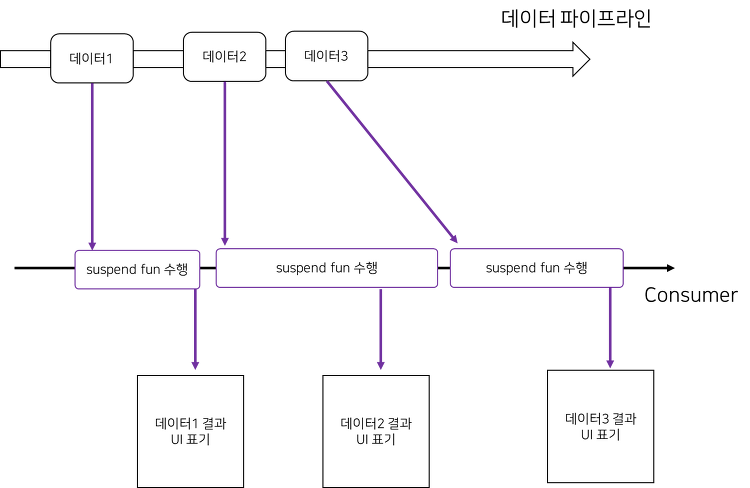
collect를 사용한 데이터 소비의 한계점 Flow는 Coroutine상에서 Reactive한 프로그래밍을 할 수 있도록 만들어진 데이터 파이프 라인이다. Flow는 데이터를 발행하는 역할을 하며 Flow에서 발행하는 데이터는 collect의 action 파라미터에 의해 소비된다. public suspend inline fun Flow.collect(crossinline action: suspend (value: T) -> Unit): Unit = collect(object : FlowCollector { override suspend fun emit(value: T) = action(value) }) collect의 인자로 들어가는 action 블록은 flow에서 발행된 데이터를 순차적으로 받아 su..
Compose Text 스타일링의 구성 Compose의 Text는 다음 14가지의 속성을 설정할 수 있다. @Composable fun Text( text: String, modifier: Modifier = Modifier, color: Color = Color.Unspecified, fontSize: TextUnit = TextUnit.Unspecified, fontStyle: FontStyle? = null, fontWeight: FontWeight? = null, fontFamily: FontFamily? = null, letterSpacing: TextUnit = TextUnit.Unspecified, textDecoration: TextDecoration? = null, textAlign: T..
LaunchedEffect에서 한 번만 실행되어야 하는 동작 처리하기 LaunchedEffect는 key값이 바뀌면 블록내의 동작을 취소한 후 다시 실행한다. 따라서 한 번만 수행해야하는 작업들은 LaunchedEffect에 true나 Unit을 넘겨주는 방향으로 실행해야 한다. @Composable fun KotlinWorldScreen(oneTimeEffect: () -> String) { LaunchedEffect(true) { oneTimeEffect() } } 이렇게 하면 oneTimeEffect()는 한 번만 수행된다. LaunchedEffect에서 한 번만 실행되어야 하는데 동작이 길 때 처리하기 LaunchedEffect에서 긴 동작의 람다식을 처리해야 할 때는 rememberUpdated..
![]()
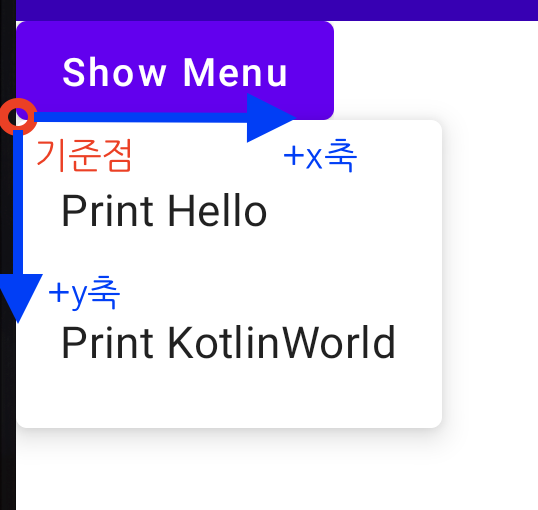
DropDownMenu의 위치 조정이 필요한 이유 material package에서 제공되는 DropDownMenu API는 내부에서 DropDownMenuPositionProvider에 의해 자동으로 위치가 조정되어 화면 상에 표시된다. val popupPositionProvider = DropdownMenuPositionProvider( offset, density ) { parentBounds, menuBounds -> transformOriginState.value = calculateTransformOrigin(parentBounds, menuBounds) } 만약 DropDownMenu가 표시될 위치를 조정할 수 없다면 여러 디자인적 요구사항이 반영이 될 수 없을 것이고, DropDown이 어..
![]()
DropDownMenu란? DropDownMenu는 버튼을 눌렀을 때 선택지를 보여주는 메뉴 아이템이다. 동작은 그림1과 같다. Compose의 DropDownMenu Compose의 Material package에서는 compose.ui.window 패키지의 Popup을 활용해서 DropDownMenu를 만드는 것을 지원한다. Popup을 활용함으로써 부모 Composable의 제약사항(크기 등)에 종속되지 않는 컴포저블을 만들 수 있다. 또한 Material package에서는 미리 디자인된 컴포저블인 DropDownMenuItem 또한 지원한다. DropDownMenuItem을 이용하면 DropDownMenu에 들어갈 아이템들을 쉽게 만들 수 있다. 우리는 이번 글에서 DropDownMenu와 Dr..