
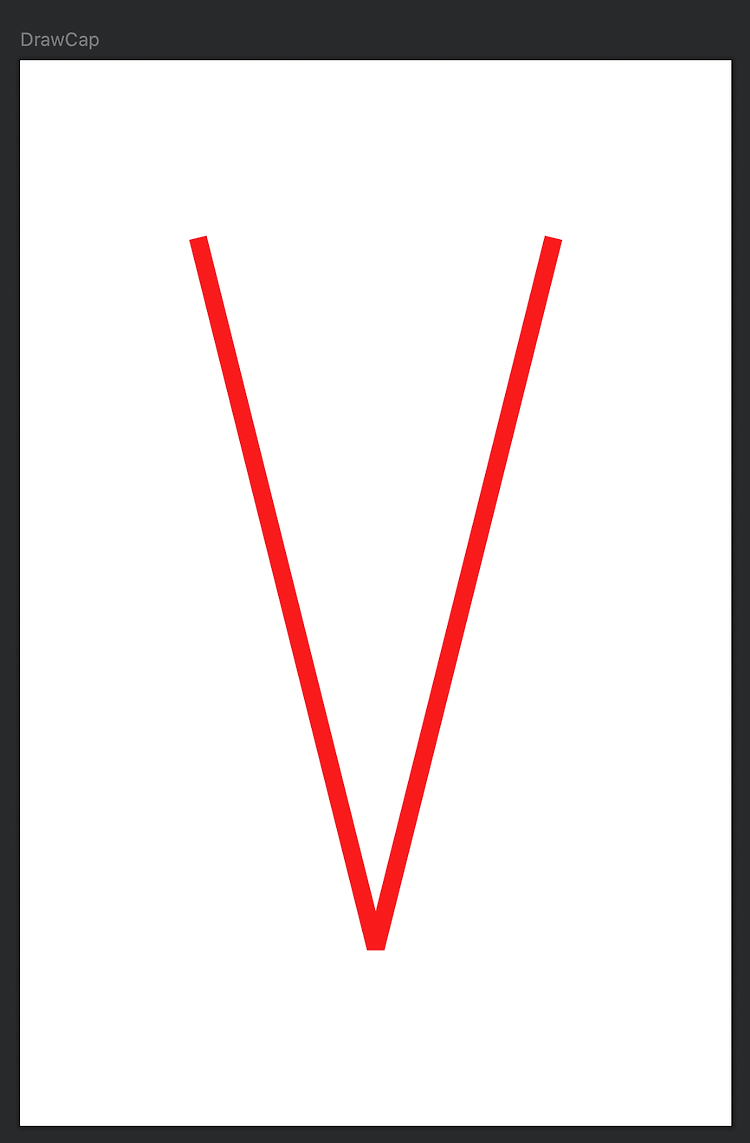
Stroke의 cap 프로퍼티는 무엇을 하는가? Canvas를 다루면서 수많은 선과, 경로를 만들어낸다. 선과 경로를 만들어내는 것까지는 좋은데, 해당 선과 경로는 생각보다 아름답지 않다. 예를 들어 아래와 같은 코드를 만들어보자. @Preview(widthDp = 400, heightDp = 600) @Composable fun DrawCap() { Canvas( modifier = Modifier .fillMaxSize() .background(Color.White), onDraw = { val path = Path().apply { moveTo(100.dp.toPx(), 100.dp.toPx()) // 시작점 변경 lineTo(200.dp.toPx(), 500.dp.toPx()) // (100, 1..