JavaScript의 Array란? JavaScript의 Array는 복수의 값을 하나의 변수에 저장하기 위한 자료 구조이다. Java, Kotlin과 같은 다른 언어들에서 Array는 고정된 개수의 원소를 갖는 것과 달리 JavaScript의 Array의 원소 개수는 가변적이다. 즉, JavaScript의 Array는 흔히 말하는 List 자료 구조와 비슷하게 동작한다. 먼저 Array를 생성해 보도록 하자. JavaScript Array 조작하기 Array 생성하기 Javascript의 Array는 Array 생성자인 []에 의해 생성된다. 예를 들어 아래와 같이 Array를 선언할 수 있다. const array = [] 만약 생성 시 1부터 5까지의 원소를 넣고 싶다면 아래와 같이 생성하면 된다...
array

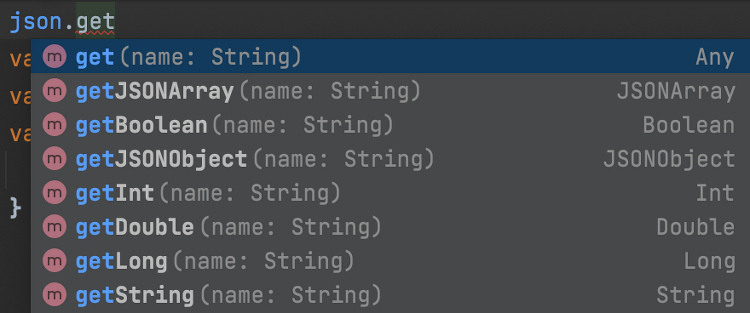
JSONObject란? JSONObject란 JSON 형식의 String을 처리하도록 도와주는 Java 라이브러리이다. JSONObject 사용 준비하기 JSONObject를 사용하기 위해 더미 JSON 파일이 있다고 가정해보자. { "title": "android", "version" : 1, "isValid" : false, "types": [ "class", "interface", "object" ] } 위 JSON은 Kotlin String으로는 다음과 같이 변환된다. val result = "{'title':'android', 'version' : 0, 'isValid' : false, 'types':['class',''interface','object']}" JSONObject 사용하기 JSO..

Array란 무엇인가? Array는 메모리의 연속적인 공간을 차지하고 있는 정적인 자료구조이다. 이러한 특성으로 인해 Array는 생성 시 크기를 지정해야 하며, 생성한 이후에는 크기의 조절이 불가능하다. Array의 특징 위의 특성으로부터 Array의 여러가지 특성이 나오는데, 아래 두 가지가 대표적인 특성이다. 1. Array는 Random access가 가능해 검색 속도가 빠르다.Array는 연속적인 공간을 차지하고 있으므로, Index를 이용해 객체로의 빠른 접근이 가능하다. 2. Array 생성 후에는 크기 조절이 불가능하다.Array는 메모리의 연속적인 공간을 차지하고 있어 일부를 제외하거나 공간을 추가하는 크기 조절이 불가능하다. Array의 크기 조절 Array에 값을 추가하려면(=..
목차로 돌아가기 [Kotlin Collection] Kotlin에서 확장함수를 이용해 Collection 조작하기 목표 Collection 확장함수가 하는 일을 이해한다. 자유롭게 확장 함수를 이용해 데이터를 조작한다. 개요 Kotlin에서는 일반 컬렉션에도 함수형 프로그래밍을 위한 확장 함수를 제공하여, 데이터를 kotlinworld.com 목표 reduce의 개념을 이해한다. reduce를 사용하는 방법을 익힌다. reduce() 개요 reduce는 순서가 있는 데이터(CharSequence, Iterable 등)에 대해 각 데이터에 대해 연산을 재귀적으로 수행해 반환해주는 함수이다. 시작 값은 맨 앞의 데이터이며, 반환 데이터 타입은 맨 앞의 데이터 타입을 따른다. 예를 들어 아래와 같은 sampl..

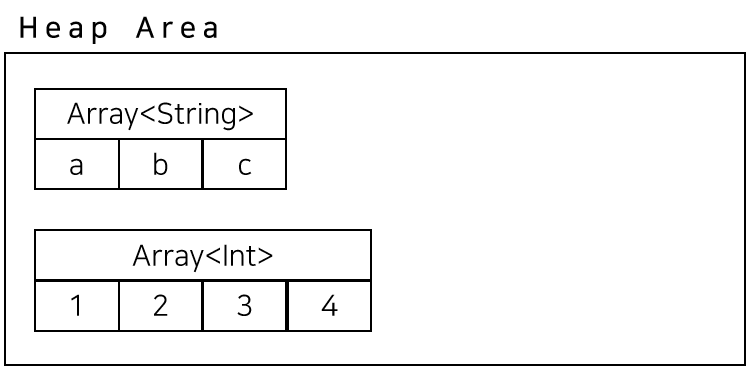
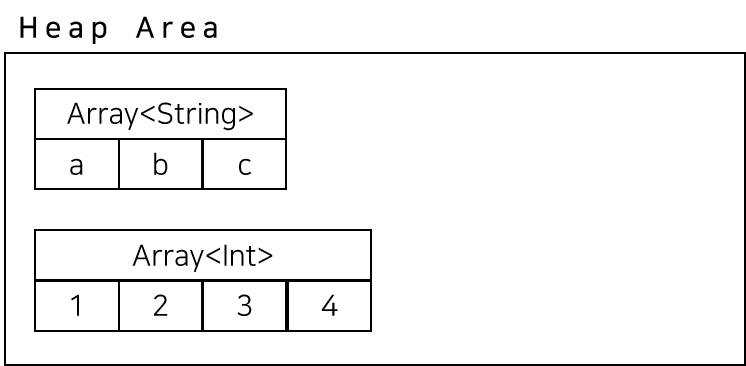
목표 배열의 특징을 안다 배열을 조작하는 방법을 안다. 배열(Array) 정의 배열(Array)이란 하나의 변수에 여러 값을 저장하기 위해 연속된 메모리 공간을 차지하는 정적(Static)인 자료구조이다. 개요 배열은 여러 값을 저장하기 위해 메모리의 연속적인 공간을 차지하고 있다. 연속적인 공간 다음의 공간이 비어있을지는 알 수가 없으므로, 안정성을 위해 배열(Array)의 크기는 생성할 때 정해지며 배열의 크기를 늘리거나 줄일 수 없다. 우리는 이를 정적(Static)이라고 부른다. 예를 들어 아래의 코드를 실행할 시, 메모리에 그림1과 같이 올라간다. val stringArray: Array = arrayOf("a", "b", "c") val intArray: Array = arrayOf(1, 2,..