JavaScript의 변수 선언 : var, let, const
JavaScript의 변수는 var, let, const 세가지로 이루어질 수 있다. 하지만 최신 코드들에서 변수 정의는 let과 const에 의해 이루어진다. var은 ES6 이전의 변수 선언 방식으로 var을 쓰게 되면 같은 이름의 변수 정의가 여러번 가능해지기 때문이다.
예를 들어서 var을 쓰면 아래와 같이 코드를 작성할 수 있어진다. 같은 변수의 정의가 여러번 가능해지는 것을 볼 수 있다.
var name = "abc"
console.log(name)
var name = "def"
console.log(name)
위 코드를 실행하면 다음과 같은 결과가 나온다. 실행이 문제 없이 되는 것을 확인할 수 있다.

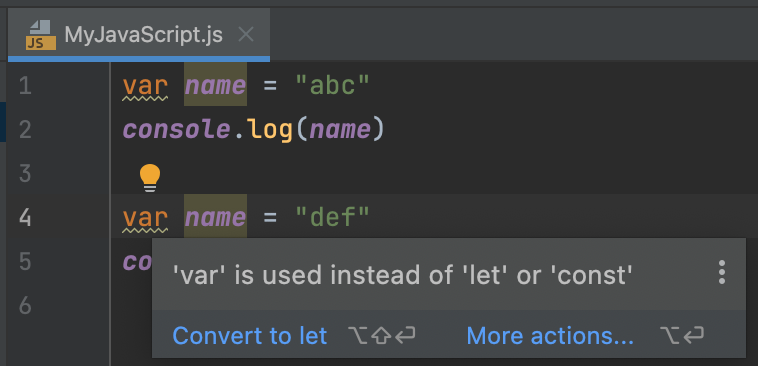
하지만 이렇게 name이라는 이름의 변수가 여러 곳에서 선언될 수 있으면, 해당 이름의 변수는 나중에 어디서 정의되었는지 알기가 어려워지는 문제가 생긴다. 이런 문제 때문에 var을 사용하거나 같은 var을 사용해 같은 변수를 두 번 이상 선언하면 IDE들에서는 여러 Warning을 띄워준다. 위의 코드를 IDE에서 보면 아래와 같은 Warning들을 띄운다.
'var' is used instead of 'let' or 'const'
var 대신에 let이나, const를 사용하는 것을 고려하라는 Warning

Duplicate declaration
같은 이름의 변수가 중복으로 선언되었다는 Warning

JavaScript는 하위 호환을 중시하기 때문에 수 많은 Warning을 띄워 주면서도 var을 유효하게 유지하는 것으로 보인다.
따라서 변수를 선언할 때는 let이나 const를 쓰도록 하자.
let
let은 변경 가능한 가변 변수를 선언할 때 사용한다. let을 사용해 선언된 변수를 변경 가능하다.
let으로 선언된 name 변수에 "abc"라는 String 값을 할당하고, 이후 "def"로 변경시켜보자.
let name = "abc"
console.log(name)
name = "def"
console.log(name)
위 코드를 수행해보면 다음과 같이 변경이 잘 처리되는 것을 확인할 수 있다.

const
const는 변경할 수 없는 변수를 선언할 때 사용하는 불변 변수이다. 한 번 객체가 할당되면 바꿀 수 없다.
예를 들어 다음과 같이 name 변수를 const로 선언하고 값을 "abc"로 할당한 다음 "def"로 재할당 하려고 해보자.
const name = "abc"
console.log(name)
name = "def"
console.log(name)
위와 같이 코드를 쓰면 IDE에서는 "Attempt to assign to const or readonly variable" 이라는 Warning을 띄운다.

그리고 코드를 수행하면 다음과 같은 결과가 나온다.

해석하면 const 로 선언된 변수는 두번 할당(assign) 될 수 없다는 것이다.
정리
- 변수 선언 시 var은 사용하지 말고, let과 const를 사용하자.
- 가변 변수 일때는 let을 사용해 변수를 선언하자.
- 불변 변수 일때는 const를 사용해 변수를 선언하자.

