안드로이드 웹뷰 디버깅
안드로이드 프로젝트에 웹뷰를 넣게 되면 직접 디버깅을 하기 매우 어려워진다. 로그를 직접 출력하는 것도 제한이 걸려서 어떤 곳에서 오류가 나는지 알 수 없다. 이를 위해 구글에서는 안드로이드 웹뷰를 Chrome을 사용해 디버깅 하는 방법을 제공한다.
Chrome을 사용해 디버깅을 하기 위해서 몇가지 준비사항이 있다. 아래를 따라서 해보자.
디버깅 준비하기
1. 안드로이드 USB 디버깅을 활성화한다.
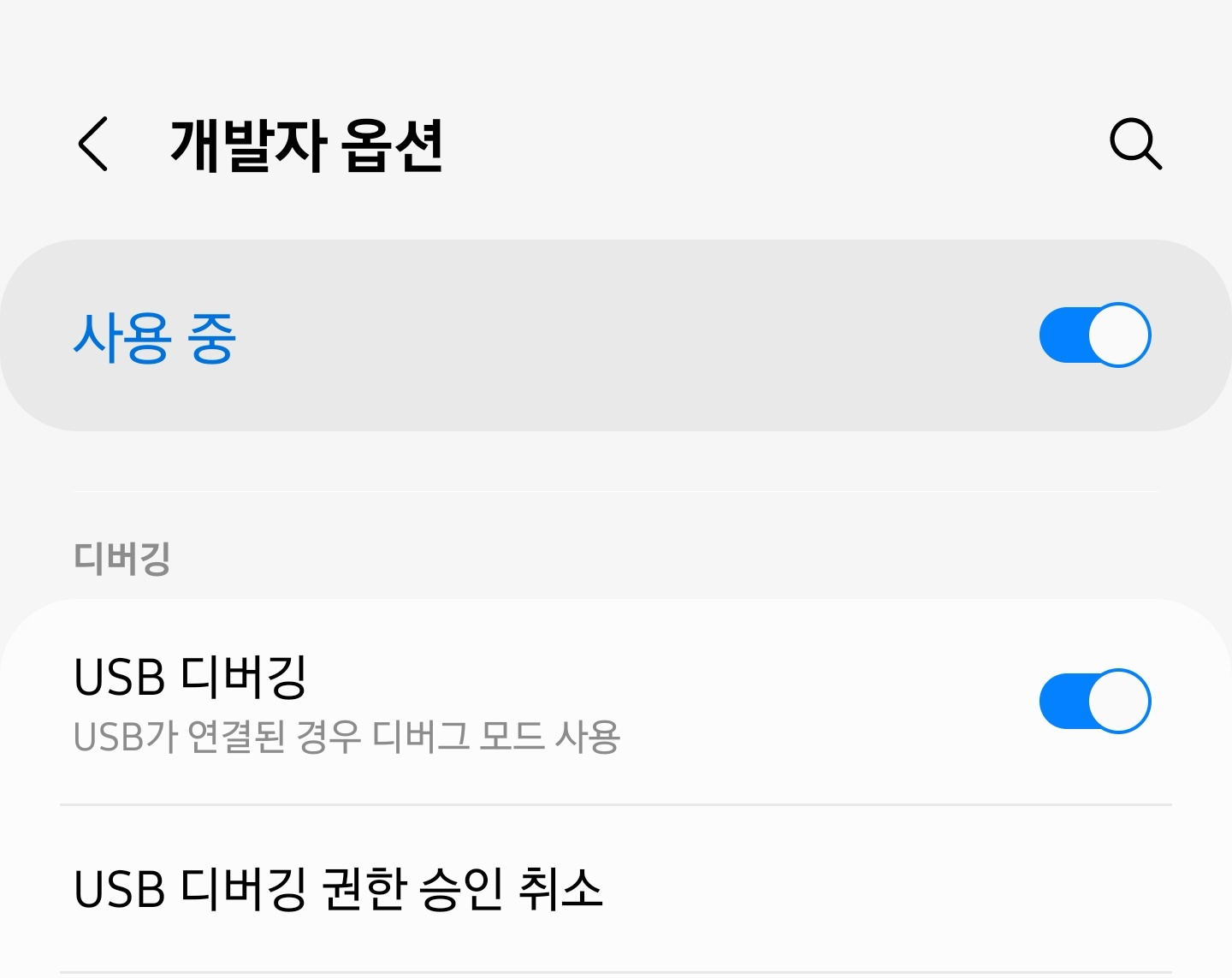
USB를 통해 디버깅을 하기 위해서는 [설정 - 개발자 옵션 - USB 디버깅] 을 활성화 해주어야 한다.
*이 글을 보는 사람은 개발자 옵션은 이미 활성화되어 있다고 가정한다.

2. Activity에서 WebView Debugging을 허용 하도록 변경
WebView.setWebContentsDebuggingEnabled(true)Debugging이 필요한 곳에서 위 코드를 사용해 Webview Debugging을 가능하도록 한다.
예를 들어 아래와 같이 onCreate에서 한 번만 설정해준다.
class MainActivity : ComponentActivity() {
@SuppressLint("SetJavaScriptEnabled")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WebView.setWebContentsDebuggingEnabled(true)
..
}
3. 앱 실행하기
디버깅을 위해서는 웹뷰가 켜져 있어야 한다. 앱을 실행해 웹뷰가 있는 창을 보이도록 만들자.
4. 크롬 디버깅 툴에 접속
3번까지 완료되었으면 크롬을 켠 후 chrome://inspect/#devices 을 주소창에 써서 접속한다.

5. Inspect 누르기
그림2에서 원하는 WebView에 대해 파란색 inspect 버튼을 누르면 다음 화면이 나온다.

정리
자 이제 디버깅 준비가 완료되었다. Elements 창에서는 웹뷰의 html 파일을 확인할 수 있으며, Console 창에서 웹뷰의 Javascript 코드를 실행할 수도 있다.

