환경 세팅
Apollo GraphQL을 사용하기 위해서는 gradle에 설정과 GraphQL에서 사용할 수 있는 schema를 Apollo GraphQL을 사용해 받아올 수 있도록 하는 작업을 해야 한다.
Gradle 파일 세팅
1. 모듈 수준의 Gradle에 plugin을 적용한다.
plugins {
..
id("com.apollographql.apollo3").version("3.1.0")
}
2. 모듈 수준의 Gradle의 android 블록에 패키지 이름을 세팅한다.
android {
..
apollo {
packageName.set("com.simpli.graphql")
}
}
3. 모듈 수준의 main 디렉토리에 graphql 디렉토리를 만든 후 2에서 설정한 패키지명의 폴더들을 만든다.

4. 모듈 수준의 gradle에 com.apollographql.apollo3:apollo-runtime:3.1.0 라이브러리를 추가한다.
dependencies {
..
implementation("com.apollographql.apollo3:apollo-runtime:3.1.0")
}
여기까지하면 gradle 파일 세팅을 모두 끝냈다.
Schema 다운로드
1. Schema DownLoad는 위에서 설정한 gradle plugin의 task인 downloadApolloSchema를 통해 이루어진다. downloadApolloSchema의 사용법은 다음과 같다.
./gradlew :app:downloadApolloSchema --endpoint='[endpoint]' --schema=[디렉토리]/[파일명]
만약 토큰 값이 필요하다면 아래와 같이 해더 옵션을 추가하면 된다.
./gradlew :app:downloadApolloSchema --endpoint='[endpoint]' --schema=[디렉토리]/[파일명] --header='Authorization: Bearer [token]'
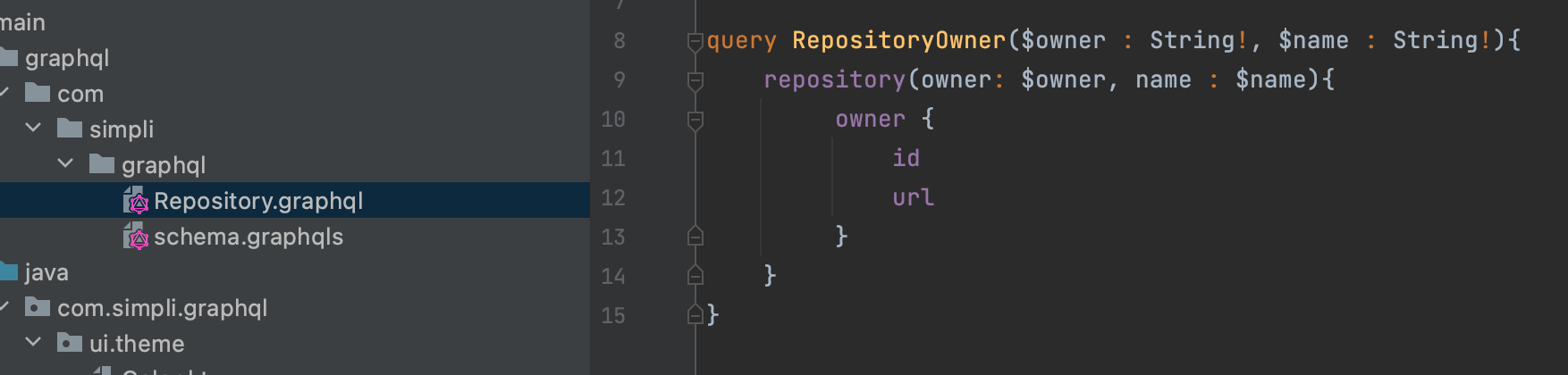
2. 위에서 [파일명]을 schema.graphqls로 적고 스키마를 다운받으면 [그림2]와 같이 schema.graphqls 파일이 설정한 디렉토리에 생성되는 것을 볼 수 있다.

Apollo GraphQL 사용하기
1. Apllo GraphQL을 사용하기 위해서는 먼저 query를 작성해야 한다. [그림3]과 같이 RepositoryOwner을 query하는 쿼리를 먼저 작성한다.

2. 쿼리 작성이 완료되면 Build-Rebuild Project를 선택해 프로젝트를 다시 빌드한다.

3. 빌드가 완료되면 1번 과정에서 작성한 query명에 Query가 뒤에 붙은 클래스가 Auto Generate 된다.

4. 자 이제 ApolloClient 객체를 만든다. 객체에는 serverUrl을 End Point 설정한 후 Build 하면 된다.
val apolloClient = ApolloClient.Builder()
.serverUrl("[endpoint]")
.build()
5. 마지막으로 위에서 선언한 apolloClient를 CoroutineScope 안에 넣어 execute 시킨다. apolloClient.query 메서드 안에 3에서 만든 클래스 객체를 파라미터로 넣고 execute 시키면 된다.
lifecycleScope.launch(Dispatchers.IO) {
val result = apolloClient.query(RepositoryOwnerQuery("DevCho", "GraphQL")).execute()
val repositoryOwnerId = result.data?.repository?.owner?.id
}여기서 주의할 점은 apolloClient가 execute하는 query나 mutation은 일시중단 가능해야 하기 때문에 Coroutine Scope 안에서 실행되어야 한다는 점이다. 여기서 받은 결과값은 우리가 만든 쿼리 객체랑 정확히 일치한다.
정리하며
이번 글에서는 Apollo GraphQL 사용 방법에 대해

