준비사항
이번 글에서는 GraphiQL에서 제공하는 시각적 편집기를 사용해 query를 생성한 후 실행한다. 아래 사이트를 참조하길 바란다.
SWAPI GraphQL API
graphql.org
query : 읽기 전용으로 데이터를 가져오기 위한 메서드
query는 읽기 전용으로 데이터를 가져오기 위한 메서드이다. query를 통해 가져오는 데이터는 객체 단위로 가져와지며, query는 이름, 변수, 필드 총 3가지 구성요소로 이루어진다.
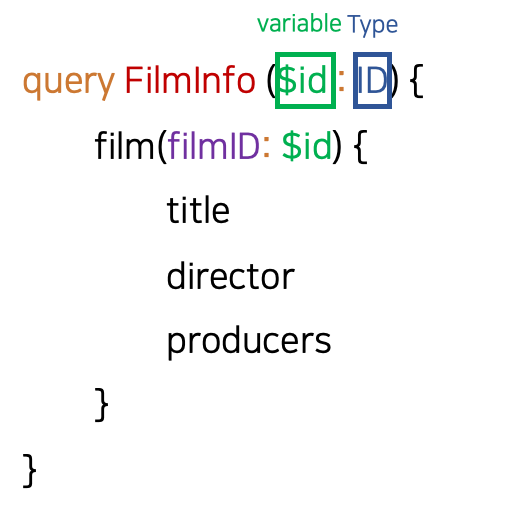
이 글에서는 이에 대해 간단히 살펴보기 위해 다음의 쿼리를 살펴본다. 아래 쿼리는 영화 정보(Film Info)를 추출하기 위한 query이다. 아래 query에서는 영화 정보(film)를 가져오는데 제목(title), 감독(director), 프로듀서들(producers)를 가져온다.
query FilmInfo($id : ID) {
film(filmID: $id) {
title
director
producers
}
}
GraphQL의 Query Name

먼저 query의 이름(name) 부터 살펴보자. query의 이름은 가져온 데이터에 영향을 미치지 않으며, 이 query가 어떤 query인지 식별하기 위한 용도로만 사용된다. 프로그래밍에서 함수의 이름과 같은 역할을 한다. 쿼리 이름을 잘 작성하는 것은 유지 보수를 위해 매우 중요하다.
GraphQL의 Variable

다음은 변수(variable)이다. 변수는 $가 앞에 붙어 선언된 값이며, ':' 을 기준으로 왼쪽에 변수명이 오고 오른쪽에는 변수의 타입이 온다. 이곳에는 우리가 데이터를 가져오기 위해 넣어야 하는 변화하는 값을 넣는다. 예를 들어 ID를 식별자로 하여 영화의 정보를 가져오고 싶은 경우 id라는 변수를 $id로 선언한 후 뒤에 타입인 ID를 붙이면 된다.
GraphQL의 Field

마지막은 필드(Field)이다. 필드에는 우리가 가져오고자 하는 데이터의 스키마와 정보들이 들어간다. 스키마란 추출해야 할 객체를 뜻한다. 스키마는 여러 스키마와 정보의 집합이며, 정보는 Int, String, Float, Boolean 같은 Primitive Type 또는 이들의 Array가 될 수 있다. 즉, 우리가 java에서 말하는 DTO, POJO 혹은 Kotlin의 data class와 같은 역할을 하는 것이다. 우리는 필드를 정의함으로써 우리가 가져오고자 하는 데이터를 객체 단위로 가져올 수 있도록 한다.

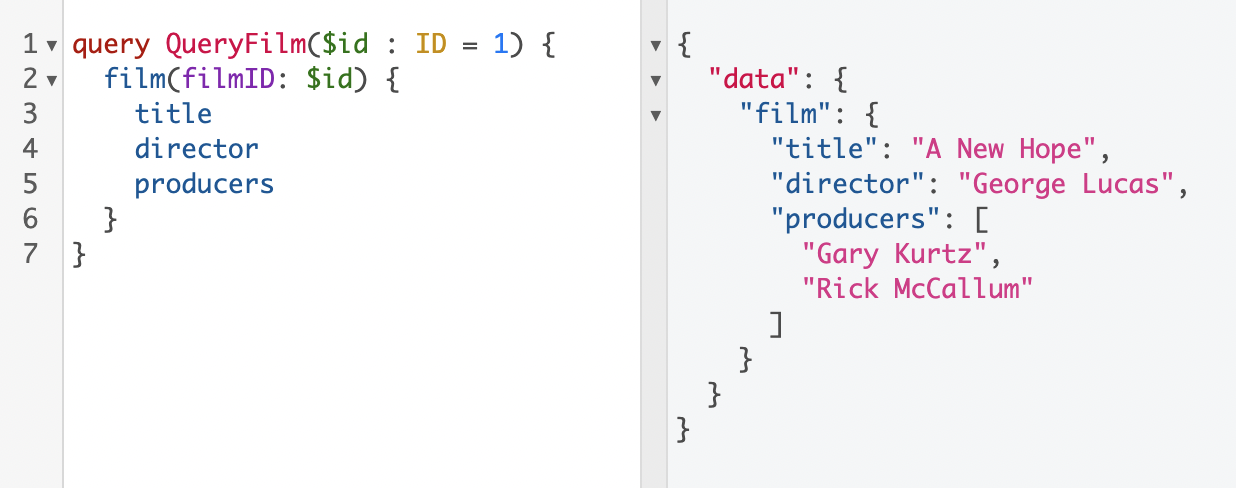
필드에는 인자(parameter)가 들어갈 수 있는데, 인자는 필드에서 특정한 필드값만을 가져오기 위한 식별자이다. 인자값은 직접 작성할 수도 있고, 위 그림3과 같이 우리가 위에서 선언한 변수를 대입시킬 수도 있다. 예를 들어 위에서 선언한 $id 값을 직접 대입시키려는 경우 그림4와 같이 식별자에 들어갈 값에 $id를 넣으면 된다. 그림4에서는 query에서 선언한 id 변수에 1을 대입시켰고, 이 값을 다시 인자에 넘기고 있다.
위와 같이 인자에 변수를 대입 시키는 것 말고도 아래와 같이 직접 값을 대입시킬 수도 있다.

그림5와 같이 인자에 직접 값을 대입 시키면 대신 유연성이 준다는 단점이 있지만, 변하지 않는 값에 대해서는 값을 대입시키는 것이 좋다.

