반응형
softWrap이란?
softWrap이란 텍스트의 자동 줄바꿈을 설정하는 파라미터이다. Boolean 값으로 기본 값은 true이다. 따라서 기본 텍스트에서는 자동 줄바꿈이 실행된다.
softWrap: Boolean = true
softWrap true로 두어 자동 줄바꿈 설정하기
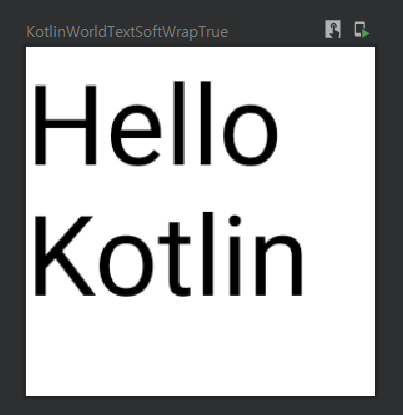
softWrap을 true로 두면 자동 줄바꿈이 실행된다.
@Preview(showBackground = true, widthDp = 100, heightDp = 100)
@Composable
fun KotlinWorldTextSoftWrapTrue() {
Column(
modifier = Modifier
.fillMaxSize()
) {
Text(
text = "Hello Kotlin",
fontSize = 32.sp,
softWrap = true
)
}
}
그림1에서 Hello 뒤의 Kotlin이 영역을 벗어나니 자동 줄바꿈(softWrap)이 실행된 것을 확인할 수 있다.
softWrap false로 두어 자동 줄바꿈 해제하기
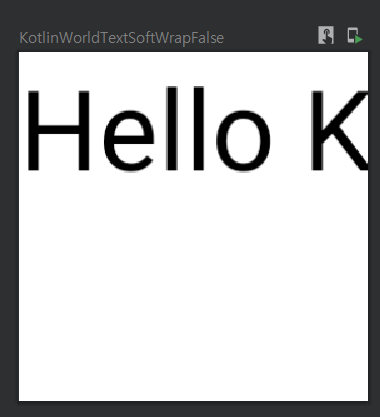
반대로 softWrap을 false로 두면 영역을 벗어나도 자동 줄바꿈이 실행되지 않는다. 따라서 softWrap false는 아주 주의해서 사용해야할 옵션이다.
@Preview(showBackground = true, widthDp = 100, heightDp = 100)
@Composable
fun KotlinWorldTextSoftWrapFalse() {
Column(
modifier = Modifier
.fillMaxSize()
) {
Text(
text = "Hello Kotlin",
fontSize = 32.sp,
softWrap = false
)
}
}

실제로 내부 코드 상에서는 다음과 같은 주의 사항을 말하고 있다.
If false, the glyphs in the text will be positioned as if there was unlimited horizontal space. If softWrap is false, overflow and TextAlign may have unexpected effects.
만약 softWrap을 false로 둔다면, 텍스트의 glyph가 무한한 수평 공간으로 배치되며(= 텍스트가 가로로 무제한 배치되며) overflow와 TextAlign 옵션 설정에서 기대하지 않은 결과가 생길 수 있다.
반응형

