[Spring with Kotlin] Spring Controller을 이용해 View 출력하기
Controller란?

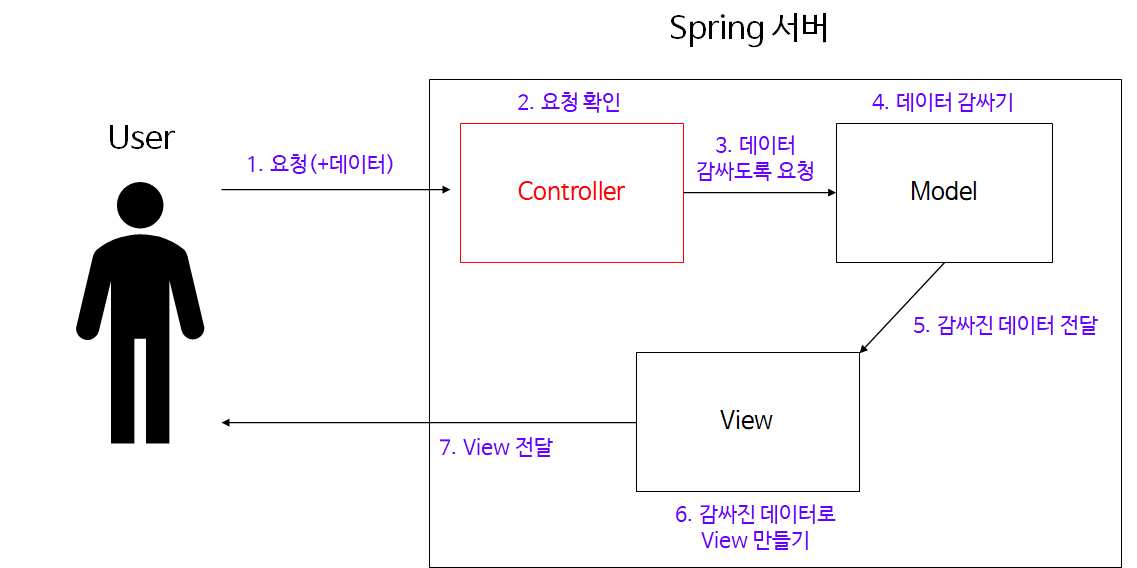
Controller란 서버의 진입점이자, 사용자의 요청(Request)을 받아들인 후 어떤 처리를 해야할지 결정하는 부분이다. 이렇게 말하면 너무 추상적이니 예시와 함께 알아보도록 하자.
사용자는 사용하는 웹사이트에 대한 HTTP통신을 통해 홈페이지에 접속한다.
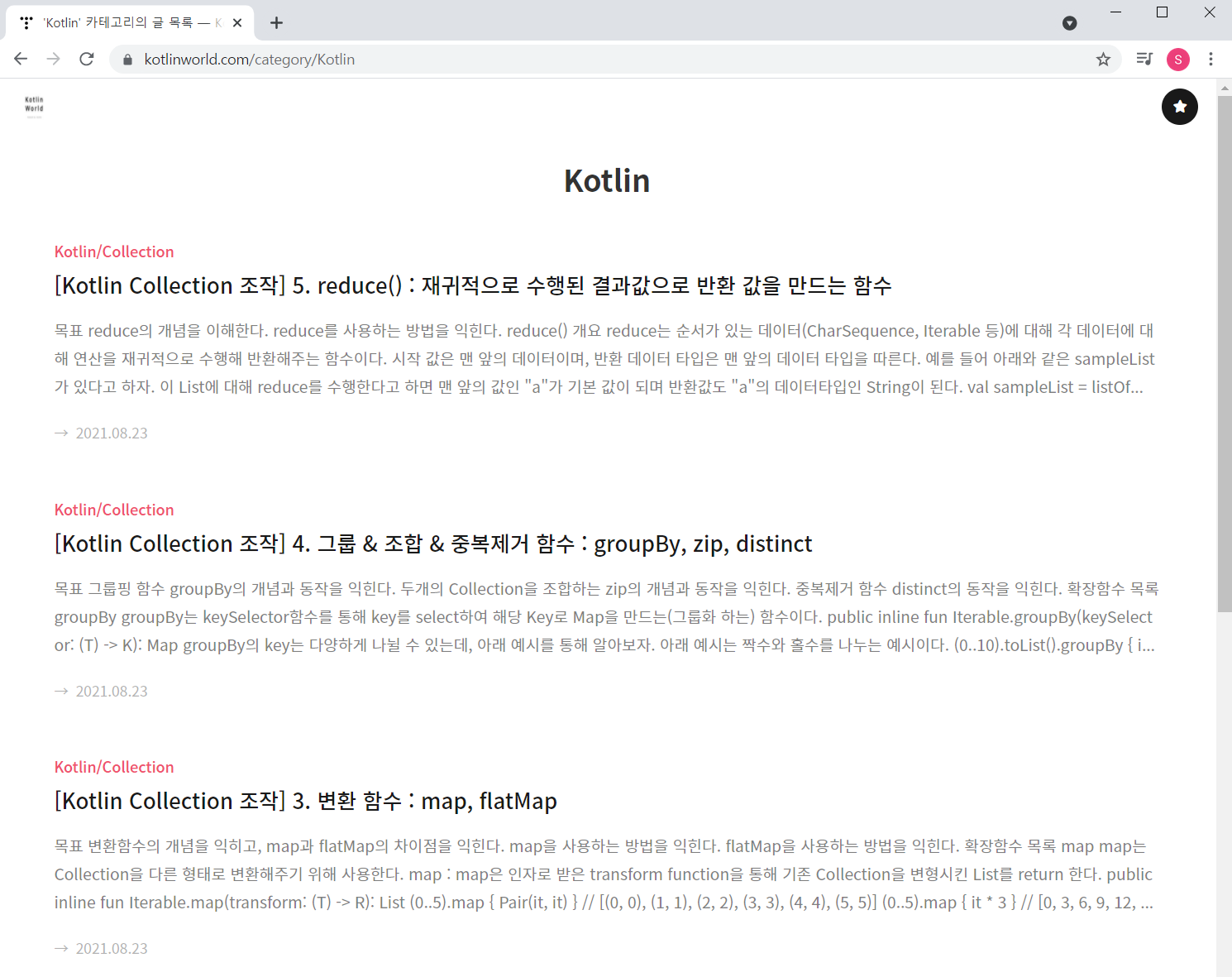
https://kotlinworld.com/category/Kotlin예를 들어 위의 주소를 웹브라우저의 검색 창에 치면 kotlinworld.com을 처리하는 서버는 /category/Kotlin에 대한 결과값을 사용자에게 View로 만들어 반환한다. 그 결과는 아래와 같다.

이것이 가능한 이유는 서버에서 /category/Kotlin에 대한 요청을 <그림2>의 View를 반환하도록 처리 하였기 때문이다.
Spring에서 Controller만들기
그렇다면 Spring에서 Controller을 어떻게 만드는지 살펴보자.
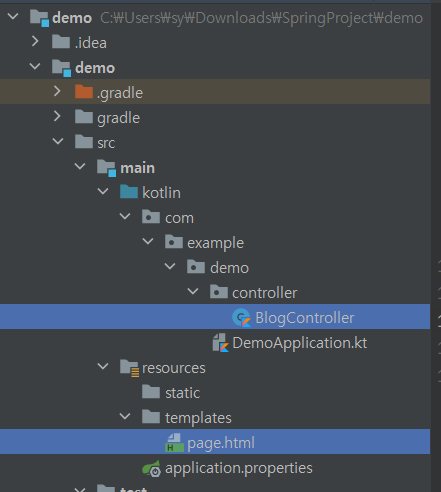
먼저 구조를 다음과 같이 만든다.

Controller의 역할
여기서 BlogController는 다음과 같은 코드를 가진다.
@Controller
class BlogController {
@GetMapping("category/Kotlin")
fun kotlinCategory(): String {
return "page"
}
}class 위에 @Controller 가 선언되어 있으면 이 클래스는 Controller Class가 된다. Spring Application이 시작될 때 @Controller Annotation이 붙은 모든 클래스를 찾아 Controller로 만든다.
다음은 @GetMapping 이다. 이것이 선언되어 있으면 서버는 이에 대한 진입점을 만든다.
http://localhost:8080/category/Kotlin따라서 서버가 실행되는 위치가 localhost라면 위의 주소로 접속했을 때 kotlinCategory() function을 수행하게 된다.
즉 category/Kotlin으로 접속하면 Controller는 "page" 반환한다.
View에 연결하기
여기서 "page"는 프로젝트 상의 resources/template 폴더 안에 있는 html 파일을 의미한다. <그림3>을 보자. 그림3에서 page.html이 있다 page.html의 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
It's Kotlin Page
</body>
</html>즉, category/Kotlin으로 연결하면 위의 View로 연결되게 된다. 한번 테스트를 해보자.

<body>블록에 나온 값이 제대로 나온 것을 확인했다. 그렇다면 이제 한 번 내부 소스를 봐보도록 하자. <그림5> 처럼 오른쪽 마우스를 클릭한 후 페이지 소스 보기를 클릭하면 볼 수 있다.


<그림6>과 같이 페이지 소스가 나오게 된다. 우리가 반환한 View(page.html)의 값이 그대로 나온 것을 확인할 수 있다.
.